jquery.samask-masker是一款input限制输入格式jQuery插件。该jquery插件可以在用户往输入框输入内容时,限制输入内容的格式,例如电话号码格式,日期格式,货币格式和ip地址格式等等。
使用方法
在页面中引入jquery和jquery.samask-masker.min.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.samask-masker.min.js"></script>
HTML结构
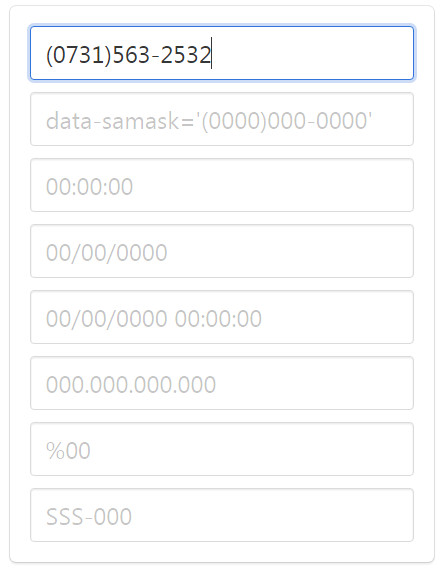
你可以通过data-samask属性来控制用户输入的内容格式。例如固话号码的4位区号,加上7为电话号码:
<input class="demo" type="type" data-samask="(0000)000-0000">

初始化插件
如果不使用data-samask属性,也可以通过js代码来对插件进行初始化。
$('.phone').samask('(000)000-0000') // (555)555-5555
$('.date').samask('00/00/0000') // 01/01/1990
$('.date').samask('0000-00-00') // 1990-01-01
$('.hour').samask('00:00:00'); // 12:30:52
$('.date_hour').samask('00/00/0000 00:00:00'); // 01/01/1990 12:30:52
$('.percent').samask('%00'); // %48
$('.mixed').samask('SSS-000'); // SBK-144
该input限制输入格式jQuery插件的github地址地址为:https://github.com/roguearch/jquery-samask-plugin












