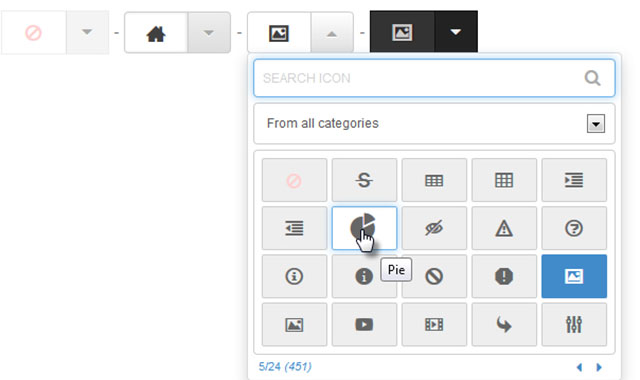
fontIconPicker是一款非常小巧的jQuery字体图标选择器。 通过它可以将字体图标以网格列表的形式展现,并可以选择其中的一个字体图标。它还提供了分页和搜索功能。
fontIconPicker通过该SELECT表单来生成,数据由Fontello的config.json或IcoMoon的selection.json提供。
使用方法
HTML结构可以使用一个select或INPUT[type="text"]来生成。
引入js文件
<!-- jQuery -->
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<!-- fontIconPicker JS -->
<script type="text/javascript" src="jquery.fonticonpicker.min.js"></script>
引入css文件
<!-- fontIconPicker core CSS -->
<link rel="stylesheet" type="text/css" href="jquery.fonticonpicker.min.css" />
<!-- required default theme -->
<link rel="stylesheet" type="text/css" href="themes/grey-theme/jquery.fonticonpicker.grey.min.css" />
<!-- optional themes -->
<link rel="stylesheet" type="text/css" href="themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.min.css" />
<link rel="stylesheet" type="text/css" href="themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="themes/inverted-theme/jquery.fonticonpicker.inverted.min.css" />
调用插件
// Make sure to fire only when the DOM is ready
jQuery(document).ready(function($) {
$('#myselect-default').fontIconPicker();
$('#myselect-inverted').fontIconPicker({
theme: 'fip-inverted'
}); // Load with default options
});