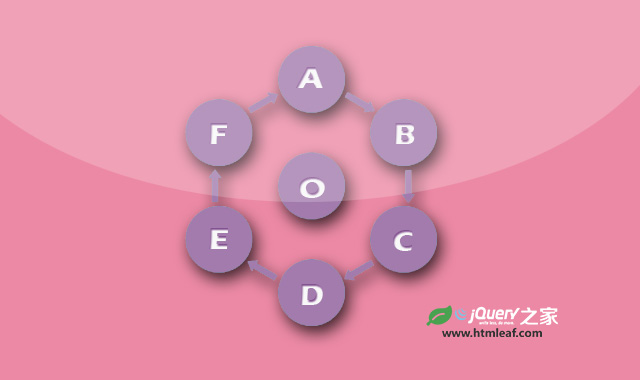
smartCyle.js是一款可以生成循环流程图表的jQuery插件。流程图是使用图形表示算法的思路是一种极好的方法,该插件可以非常轻松的生成一个循环流程图系统,并且可以动态添加流程图中的节点。
使用方法
要使用该循环流程图表插件需要在页面中引入jquery.js和smartCycle.min.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/smartCycle.min.js"></script>
HTML结构
smartCyle.js循环流程图插件的HTML结构非常简单:使用一个<div>来包裹一组作为图表节点的元素。
<div class="anyone">
<a class="sc_object">A</a>
<a class="sc_object">B</a>
<a class="sc_object">C</a>
<a class="sc_object">D</a>
<a class="sc_object">E</a>
<a class="sc_object">F</a>
<a class="sc_center">center</a>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过smartCycle()方法来初始化smartCyle.js插件。
$(".anyone").smartCycle();
配置参数
smartCyle.js循环流程图插件有以下一些可用的配置参数:
container_width:包裹容器的宽度,默认值为420px。container_height:包裹容器的高度,默认值为420px。radio:对象到中心的距离,默认值为160px。angle_ini:开始角度,单位弧度,默认值为0。direction:箭头方向,可选值:'left'或'right',默认值为'right'。diameter_object:流程图节点对象的直径,单位像素,默认值为100px。diameter_center:中心对象的直径,单位像素,默认值为100px。font_size:字体大小,默认值为20像素。type_arrows:箭头的类型,可以是一个数组,默认值为:['➡']。arrows_size:箭头的大小,单位像素,默认值为60px。radio_arrows:箭头到中心的距离,默认值为140px。arrows_colors:箭头的颜色,可以是一个数组,默认值为:['#40A4C0']。colors:循环流程图对象的颜色,可以是一个数组,默认值为:['#40A4C0','#40A4C0']。union:循环的组合属性:可见性、颜色和宽度。默认值为:false #F79646 10px,使用该属性的话箭头类型相同。