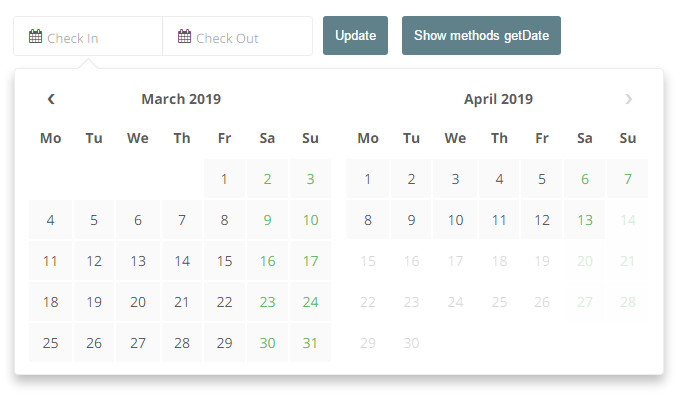
t-datepicker是一款jQuery酒店类入住日期时间范围选择器插件。该jquery日期选择器提供多个配置参数和方法,可以创建响应式的、灵活的、多种主题效果的日期范围选择器。它的特点还有:
- 内置10种主题效果。
- 同一个页面可以生成多个日期选择器实例。
- 可以自定义日期格式。
- 提供大量有用的配置参数和API。
- 适用于酒店类入住时间范围选择。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="public/theme/css/t-datepicker.min.css">
<link rel="stylesheet" href="public/theme/css/themes/t-datepicker-main.css">
<script src="path/to/jquery.min.js"></script>
<script src="public/theme/js/t-datepicker.min.js"></script>

HTML结构
最简单的使用方法如下:创建一个带t-datepickerclass类的容器。
<div class="t-datepicker">
<div class="t-check-in"></div>
<div class="t-check-out"></div>
</div>
在初始化插件之后,生成的完整HTML如下:
<div class="t-datepicker">
<div class="t-check-in">
<div class="t-dates t-date-check-in">
<label class="t-date-info-title">Check In</label>
</div>
<input type="hidden" class="t-input-check-in" value="null" name="start">
<div class="t-datepicker-day">
<table class="t-table-condensed">
<!-- Date theme calendar -->
</table>
</div>
</div>
<div class="t-check-out">
<div class="t-dates t-date-check-out">
<label class="t-date-info-title">Check Out</label>
</div>
<input type="hidden" class="t-input-check-out" value="null" name="end">
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过tDatePicker方法来初始化该日期范围选择器。
$(document).ready(function(){
$('.t-datepicker').tDatePicker();
});
颜色主题
t-datepicker日期选择器有10种内置颜色主题,使用时引入相应的CSS文件。
t-datepicker-blue.css
t-datepicker-bluegrey.css
t-datepicker-cyan.css
t-datepicker-green.css
t-datepicker-lime.css
t-datepicker-main.css
t-datepicker-orange.css
t-datepicker-purple.css
t-datepicker-teal.css
t-datepicker-yellow.css
配置参数
t-datepicker日期选择器的可用配置参数有:
autoClose:是否在选择日期范围后关闭选择器。默认值为true。durationArrowTop:iconArrowTop选项的动画持续时间。默认值为200。formatDate:格式化日期格式。可用选项有:yyyy-mm-dd , yyyy-dd-mm , mm-dd-yyyy , dd-mm-yyyy。dateCheckIn:如果没有指定该参数,默认使用startDate作为入住开始时间。dateCheckOut:如果没有指定该参数,默认使用limitNextMonth的最后日期作为离店时间。startDate:第一次选择的日期为开始日期,默认为今天。endDate:第二次选择的日期为结束日期,如果没有指定,插件会自动根据numCalendar和limitNextMonth来指定。limitPrevMonth:可选的最小月份,默认为0。limitNextMonth:可选的最大月份,默认为11。limitDateRanges:可选的日期范围,默认为31。showFullDateRanges:当鼠标滑过日期时,显示入住几晚。
更多的配置参数和API请参看:https://t-datepicker.getqwerty.com/documents.html
t-datepicker jQuery酒店类入住日期时间范围选择器插件的github地址为:https://github.com/crazychicken/t-datepicker