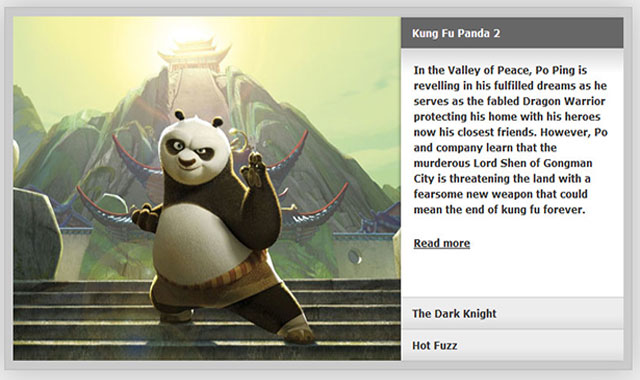
这个插件集成了幻灯片效果和手风琴效果。幻灯片能够展示漂亮的图片的说明文字,每一张图片都和一个tab关联。这个插件是使用手风琴效果的一个不错的选择。
使用方法
引入jQuery、jQuery UI和jquery.slidorion.js文件。
HTML结构
<div id="slidorion">
<div id="slider">
<div class="slider-image" rel="section1">
<img src="sample.jpg" width="500" height="400" />
</div>
<div class="slider-image" rel="section2">
<img src="sample.jpg" width="500" height="400" />
</div>
<div class="slider-image" rel="section3">
<img src="sample.jpg" width="500" height="400" />
</div>
</div>
<div id="accordion">
<div class="header"><a class="slider-link" rel="section1">Kung Fu Panda 2</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
<div class="header"><a class="slider-link" rel="section2">The Dark Knight</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
<div class="header"><a class="slider-link" rel="section3">Hot Fuzz</a></div>
<div class="content">
<!-- CONTENT GOES HERE -->
</div>
</div>
</div>
基本调用方法
<script>
$(document).ready(function(){
$('#slidorion').slidorion();
});
</script>
可用参数
<script>
$(document).ready(function(){
$('#slidorion').slidorion({
speed: 1000,
interval: 4000,
effect: 'slideLeft'
});
});
</script>