这是一款效果非常炫酷的 HTML5 购物车结算动画特效。在购物网站的UI设计中,购物车的结算功能的设计是至关重要的一部分。如何设计购物车结算功能界面才能让用户得到最好的体验,如果设计得好,它可以为用户带来一个愉快的购物历程,如果设计得不好,那么一大堆东西堆积在购物车中,用户也不知道如何去处理它们。
注意在DEMO中使用了很多新的 CSS3 属性,只有现代浏览器才支持它们。IE浏览器不支持在表格行中使用CSS transformation,所以如果使用IE内核的浏览器查看DEMO时,一些表格行的动画效果可能看不到。
使用方法
我们来看一下DEMO1-CORNER FLAT的制作方法。它的html结构中,漂亮的背景使用SVG矢量图来制作。div.checkout__order是弹出的购物车结算界面,里面使用一个表格来做购物清单的排版。div.dummy-grid是8个商品缩略图。
<div class="checkout__order">
<div class="checkout__order-inner">
<table class="checkout__summary">
<thead>
<tr><th>Your Order</th><th>Price</th></tr>
</thead>
<tfoot>
<tr><th colspan="2">Total <span class="checkout__total">$56.20</span></th></tr>
</tfoot>
<tbody>
<tr><td>Imitations <span>Mark Lanegan</span></td><td>$9.90</td></tr>
<tr><td>In The Silence <span>geir</span></td><td>$5.50</td></tr>
<tr><td>Out Of Exile <span>Audioslave</span></td><td>$11.00</td></tr>
<tr><td>London <span>Frank Sinatra</span></td><td>$19.90</td></tr>
<tr><td>Cure For Pain <span>Morphine</span></td><td>$9.90</td></tr>
</tbody>
</table><!-- /checkout__summary -->
<button class="checkout__option checkout__option--silent checkout__cancel"><i class="fa fa-angle-left"></i> Continue Shopping</button><button class="checkout__option">Buy</button>
<button class="checkout__close checkout__cancel"><i class="icon fa fa-fw fa-close"></i>Close</button>
</div><!-- /checkout__order-inner -->
</div><!-- /checkout__order -->
</div><!-- /checkout -->
<div class="dummy-grid dummy-grid--filled">
<div class="dummy-grid__item"></div>
......
</div><!-- /dummy-grid -->
CSS样式
当购物车按钮被点击的时候,.checkout--active类被激活,该类用于购物车结算界面的显示和隐藏动画。
.checkout--active .checkout__button {
cursor: default;
-webkit-transform: translate3d(-490%, 0, 0);
transform: translate3d(-490%, 0, 0);
}
.checkout--active .checkout__order {
pointer-events: auto;
}
.checkout--active .checkout__order::before {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.checkout--active .checkout__order-inner {
opacity: 1;
-webkit-transition: opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
transition: opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
}
.checkout--active .checkout__close {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: -webkit-transform 0.6s cubic-bezier(0.2, 1, 0.3, 1), opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
transition: transform 0.6s cubic-bezier(0.2, 1, 0.3, 1), opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
-webkit-transition-delay: 0.015s;
transition-delay: 0.015s;
}
.checkout--active .checkout__summary tr {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: -webkit-transform 0.6s cubic-bezier(0.2, 1, 0.3, 1);
transition: transform 0.6s cubic-bezier(0.2, 1, 0.3, 1);
}
.checkout--active .checkout__summary tbody tr:nth-child(1) {
-webkit-transition-delay: 0.015s;
transition-delay: 0.015s;
}
.checkout--active .checkout__summary tbody tr:nth-child(2) {
-webkit-transition-delay: 0.03s;
transition-delay: 0.03s;
}
.checkout--active .checkout__summary tbody tr:nth-child(3) {
-webkit-transition-delay: 0.045s;
transition-delay: 0.045s;
}
.checkout--active .checkout__summary tbody tr:nth-child(4) {
-webkit-transition-delay: 0.06s;
transition-delay: 0.06s;
}
.checkout--active .checkout__summary tbody tr:nth-child(5) {
-webkit-transition-delay: 0.075s;
transition-delay: 0.075s;
}
.checkout--active .checkout__summary tbody tr:nth-child(6) {
-webkit-transition-delay: 0.09s;
transition-delay: 0.09s;
}
.checkout--active .checkout__summary tfoot tr {
-webkit-transition-delay: 0.105s;
transition-delay: 0.105s;
}
.checkout--active .checkout__option {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: -webkit-transform 0.6s cubic-bezier(0.2, 1, 0.3, 1), opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
transition: transform 0.6s cubic-bezier(0.2, 1, 0.3, 1), opacity 0.6s cubic-bezier(0.2, 1, 0.3, 1);
-webkit-transition-delay: 0.18s;
transition-delay: 0.18s;
}
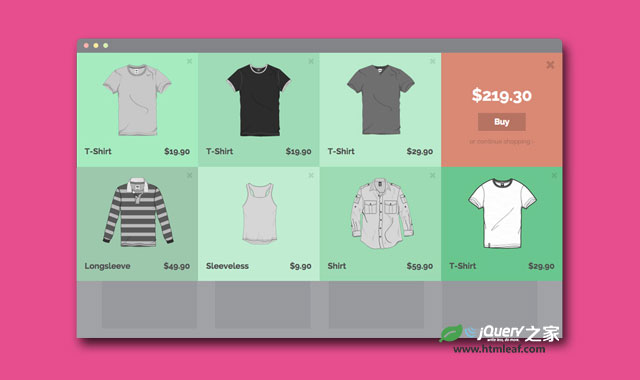
下面是几个DEMO的截图效果: