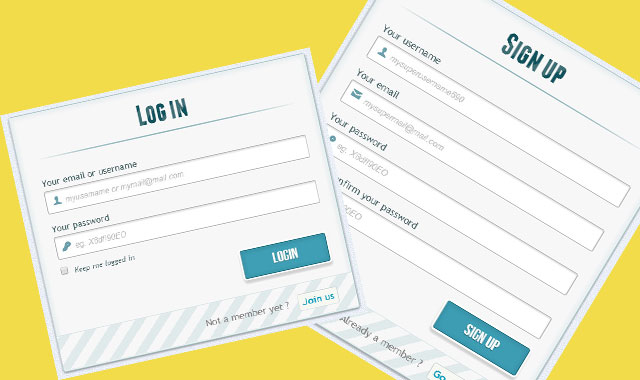
这是一款使用html5和css3 伪类:target制作的登录界面和注册表单界面切换动画。
HTML
html结构包含两个表单:登录表单和注册表单。开始时使用css将注册表单隐藏。
<div id="container_demo" >
<!-- hidden anchor to stop jump http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<a class="hiddenanchor" id="toregister"></a>
<a class="hiddenanchor" id="tologin"></a>
<div id="wrapper">
<div id="login" class="animate form">
<form action="" autocomplete="on">
<h1>Log in</h1>
<p>
<label for="username" class="uname" data-icon="u" > Your email or username </label>
<input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p"> Your password </label>
<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />
<label for="loginkeeping">Keep me logged in</label>
</p>
<p class="login button">
<input type="submit" value="Login" />
</p>
<p class="change_link">
Not a member yet ?
<a href="#toregister" class="to_register">Join us</a>
</p>
</form>
</div>
<div id="register" class="animate form">
<form action="" autocomplete="on">
<h1> Sign up </h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Your username</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" > Your email</label>
<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Sign up"/>
</p>
<p class="change_link">
Already a member ?
<a href="#tologin" class="to_register"> Go and log in </a>
</p>
</form>
</div>
</div>
</div>
这里的输入框使用了一些html5的新东西。密码框的type=password使用户输入的字符自动替换为小圆点。type=email能够自动检测用户输入的email地址是否为合法。require=required可以对表单进行非空判断,当用户没有填写内容时会阻止提交表单。autocomplete=on将根据用户以前填写的内容来中的补全表单。
现在有两个表单,你会发现在第一个表单的最上部有两个超链接。这是一个实用的小技巧,它可以保证我们在点击链接进行表单切换时不会切换到另一个页面上去。
这个demo中的第二个小技巧是字体图标的使用方法。这里将使用 data-attribute 来显示字体图标。通过设置data-icon=”icon_character”,我们只需要一个css属性选择器就可以给所有的图标设置样式。关于此内容请参考: 24 Ways: Displaying Icons with Fonts and Data- Attributes。
注意:某些浏览器不支持background-clip: text属性,IE8级以下的IE浏览器不支持 :target伪类,IE9不支持css transitions和animations。
css代码请参考下载文件。