拖放界面的设计如何才能让用户感到最方便实用,这是一个好的网页设计师应该考虑的问题。在这款html5和js拖放UI界面设计中给出类一个非常好的解决方案。
这个UI界面设计是在 Draggabilly 的基础上添加了一些新东西制作而成。还有其他的一些js库能够实现这种效果,例如 jQuery UI ,但就拖放能力和外观来说,这个插件更胜一筹,并且它还支持触摸屏和多级触摸。插件中使用了 Font Awesome 字体图标。
请注意这个效果需要最新版的现代浏览器来观看。
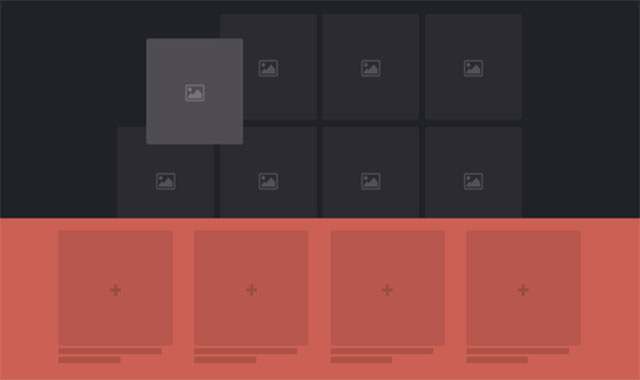
通过一张gif图片来了解一下这个插件的功能: