deck-of-cards是一款非常炫酷的HTML5扑克牌卡片动画类库。它使用纯js和CSS3来实现洗牌,发牌等功能。在这个效果的演示中,扑克牌使用SVG来制作,共给出了5种功能的演示效果。
使用方法
在DEMO中共给出了5种演示效果,第一种是洗牌效果,如下图:

第二种是扑克牌排序功能:

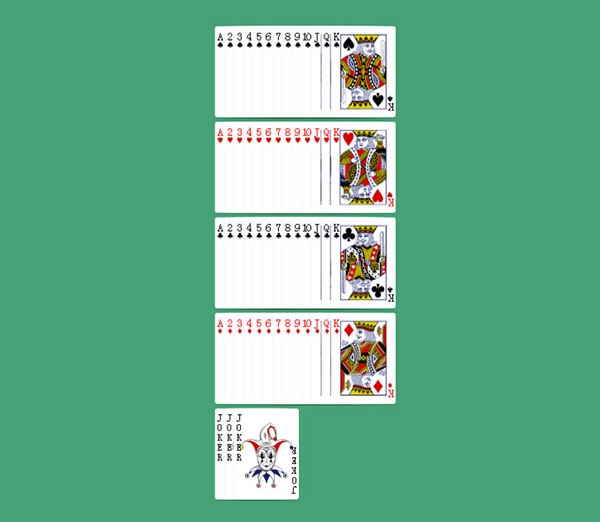
第三种是扑克牌花色分类功能:

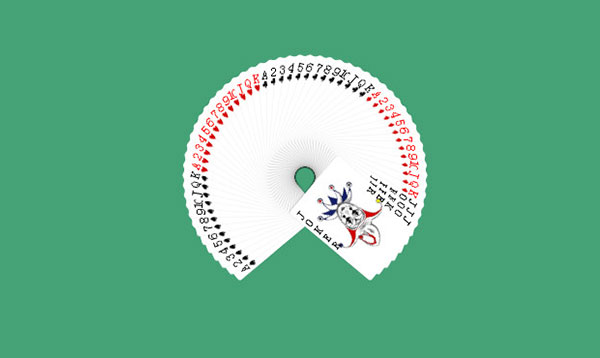
第四种是将扑克牌排列为扇形:

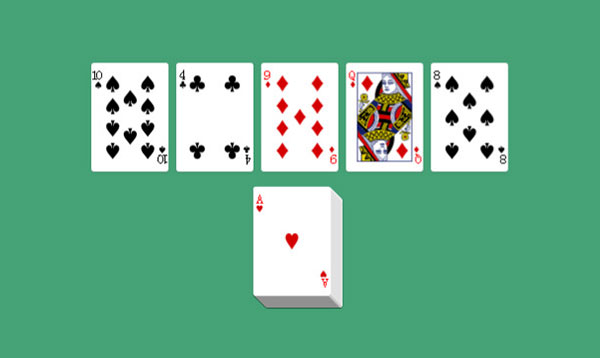
第五种是随机洗牌后发5张牌:

该HTML5扑克牌动画类库的更多功能作者将会在以后持续更新,请关注:https://github.com/pakastin/deck-of-cards












