本教程将大家一起研究一种在Christmas Experiments网站上的另类图片hover效果。我们将使用svg来创建图形,使用Snap.svg使它运动起来。
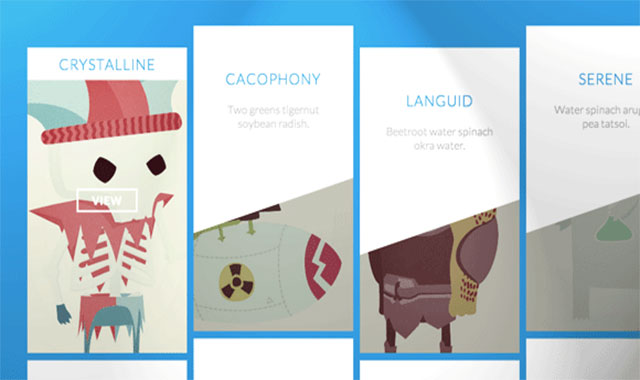
如果你曾经访问过新版的Christmas Experiments网站,那么你一定被网站上的日历效果所吸引。今天我们将和大家一起来研究如何使用SVG和Snap.svg来实现这种效果。思路是用svg创建一个带标题的背景,然后在鼠标hover的时候使它变形为另一种形状。有很多可行的方案来制作它,今天我们将创建三种不同的效果。利用SVG的好处是,我们可以任意调整它在父容器中的大小,将它们做成流式布局。
更详细的教程请参看使用HTML5 SVG和CSS3制作神奇的图片HOVER效果