jspaint是一款高仿windows画图工具的web端html5画图工具。jspaint以windows xp画图工具为原型,制作html5 canvas画图工具,并在此基础上增加新的功能。

jspaint html5画图工具功能分成强大,它支持windows画图工具的所有功能,包括打开图片,保存图片,undo和redo,图片旋转和拉伸等。jspaint html5画图的特点还有:
- 如果浏览器支持HTML5 local storage,画图会自动进行保存。
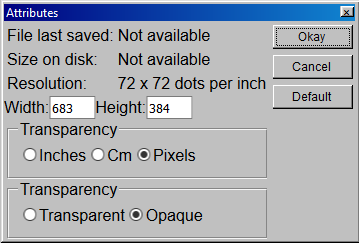
- 支持编辑透明PNG图片。
- 通过扩展菜单的“Themes”子菜单可以切换画图板的主题。
- 通过扩展菜单面板的“Render History as Gif”按钮可以将画图过程制作为gif图片,快捷方式为:Ctrl+Shift+G。
- 可以通过“Edit > Paste From...”菜单打开透明图片或gif图片。
- 可以打开SVG图片。
- 按住ctrl键可以对图片进行剪裁。
- 可以使用键盘快捷键对图片进行旋转:ctrl+、ctrl-(</>)
- 也可以通过菜单的“Image > Flip/Rotate”对图片进行旋转。
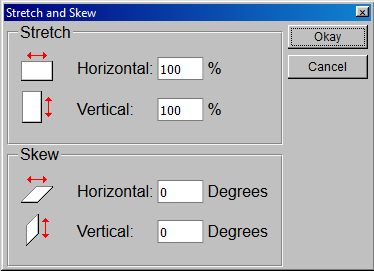
- 通过菜单的“Image > Stretch/Skew”可以对图片进行放大,最大放大500倍。
- 通过菜单的“Colors > Get Colors”来加载更多的调色板。
- 点击选择颜色区域来更换画板的前景色和背景色。
- 支持移动手机设备。
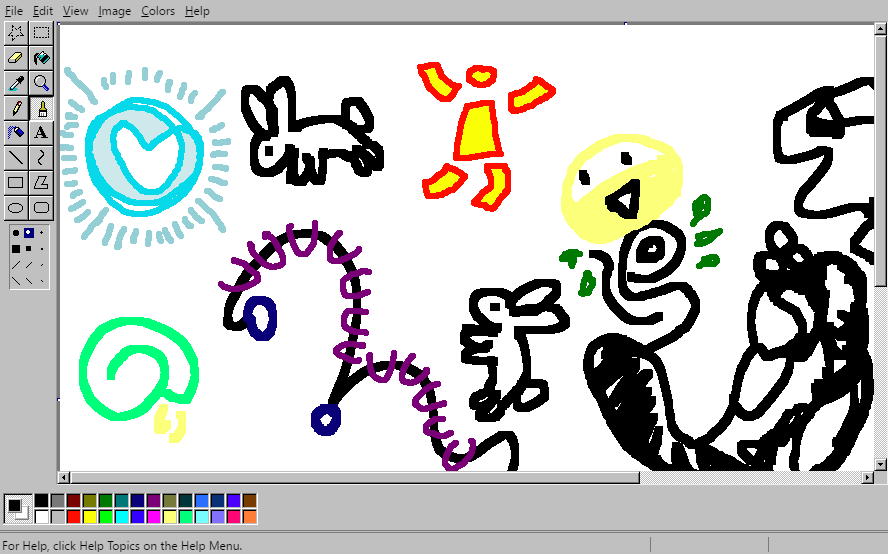
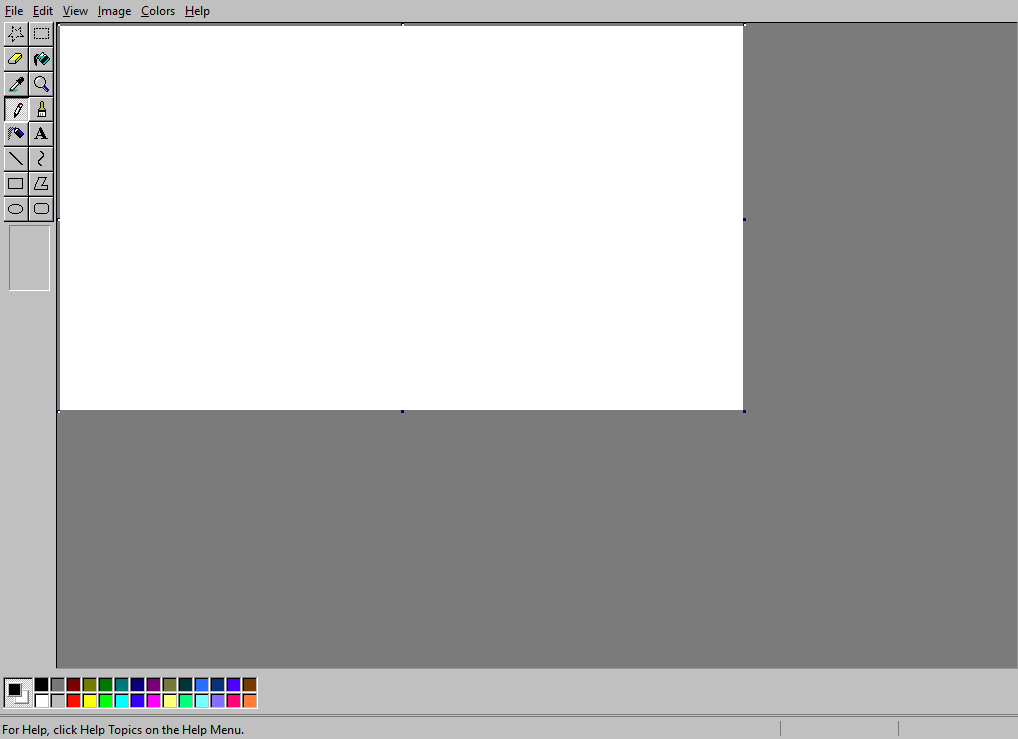
下面是该html5画图工具的一些屏幕截图效果:


![]()



该html5画图工具的github地址为:https://github.com/1j01/jspaint












