这是一款基于WebGL的漂亮背景图形动画特效。这些背景图形由Three.js创建,然后通过TweenMax来制作动画效果。
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染。
在demo中,所有的图形通过Three.js的WebGL来创建,动画控制则是通过GSAP动画库来完成。
另外这些demo需要最新版本的浏览器才可以看到效果,属于体验性的效果,不建议你在项目中使用它们。
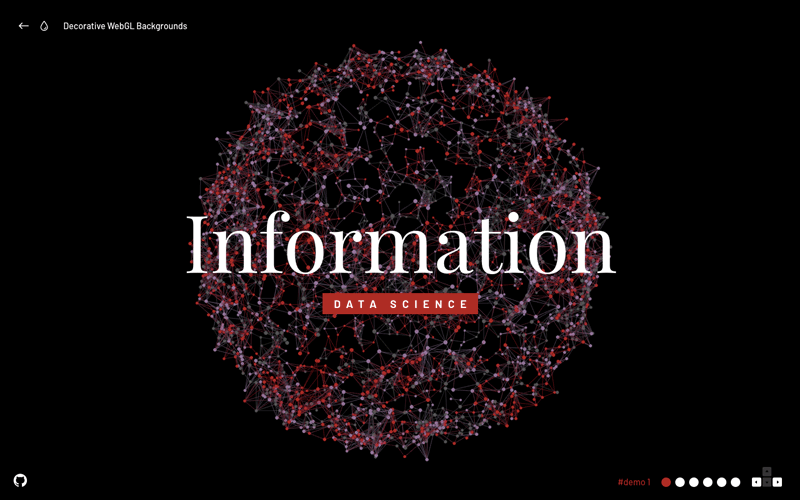
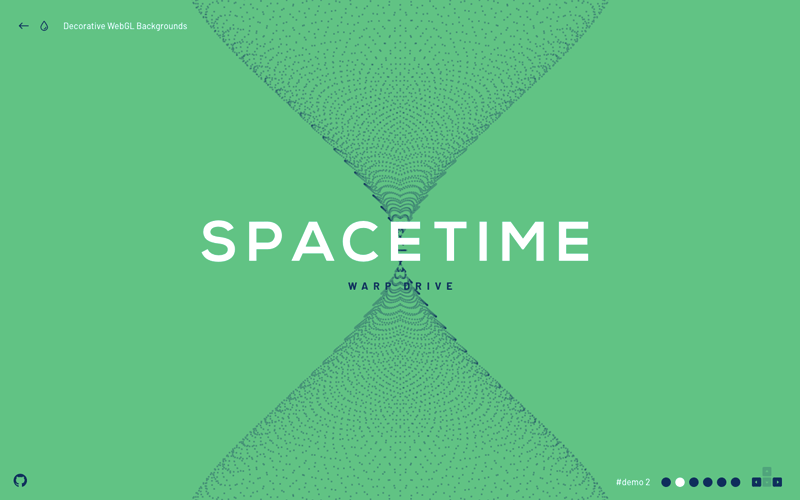
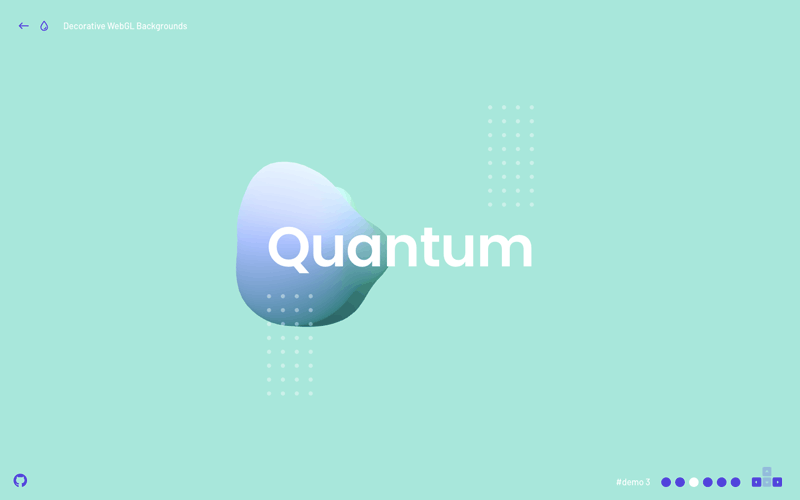
下面是该WebGL背景动画特效的一些屏幕截图效果:






该WebGL背景动画特效的github地址为:https://github.com/Mamboleoo/DecorativeBackgrounds/