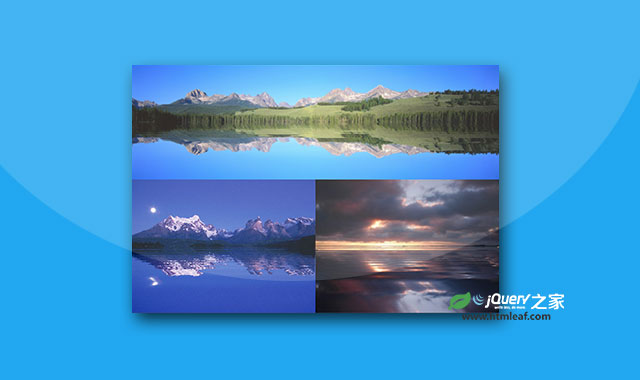
lake.js是一款可以制作水波倒影特效jQuery插件。该jquery插件可将任何图片转换为canvas组件,使图片生成逼真的水波倒影效果。
使用方法
在页面中引入jquery和lake.js文件。
<script src="path/to/jquery.min.js"></script>
<script src="path/to/lake.js"></script>
HTML结构
可以为任何图片制作水波倒影效果。
<img id="lake-img" src="lake.png" style="display: none;"/>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该jquery水波倒影插件。
$(function() {
$('#lake-img').lake({
'speed': 1,
'scale': 0.5,
'waves': 10
});
});
配置参数
该jquery水波倒影插件有3个可用的配置参数:
speed:水波运动的速度。scale:水波波峰的高低。waves:水波的数量。