这是一款使用HTML5 SVG Filters 和CSS3制作的效果非常炫酷的液态菜单按钮特效。该菜单特效开始时显示一个主菜单按钮,当点击该按钮时,子菜单按钮会像液态物质一样依次展开,其效果就像一粒水滴分离为两粒一样。
制作方法
SVG Filters
SVG filters是十分有用的属性。虽然名字是SVG,但是 SVG filters 也可以通过CSS来使用在规则的HTML DOM元素上。下面是定义一个filter的基本语法:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="name-your-filter-here">
...
<!-- insert filters here -->
...
</filter>
...
</defs>
</svg>
要在一个DOM元素上使用SVG filters,可以使用下面的CSS代码:
.selector {
filter: url('#name-of-your-filter-here');
/* you can also load filters from external SVGs this way: */
filter: url('filters.svg#name-of-your-other-filter-here');
}
注意:filter属性需要浏览器厂商前缀的支持。
一个<filter>元素可以包含一个或多个滤镜基元(filter primitives)。这些滤镜被用来制作各种过滤操作,如模糊、颜色转换、阴影效果等等。完整的可用滤镜可以查看这里。
<filter id="blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="3" />
</filter>
这个滤镜会在元素上执行3像素的模糊效果。注意in="SourceGraphic"属性,in属性定义了一个滤镜的输入,SourceGraphic是一个关键字,它返回过滤前元素的预过滤图形。
关于颜色矩阵
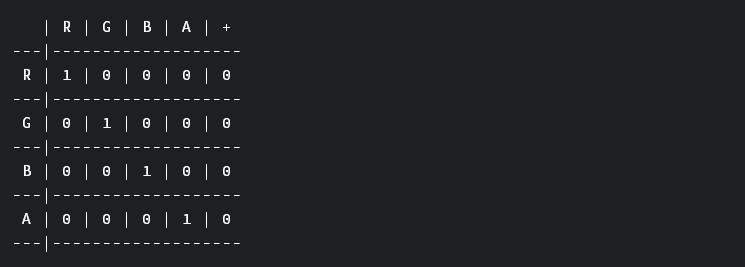
如果你以前没有使用过颜色矩阵过滤器,你可以将它想象为下面这张表格。

每一行代表一个通道(红、绿、蓝和alpha),它用于设置通道的值。前面的4列代表一个通道,它们返回代表当前通道的值。每个单元一个数值,这个值代表了要添加在当前通到的其它通道值的系数,例如,在R行G列添加数值为0.5,那么会添加 green*0.5 到红色通道的每一个像素上。最后一列不代表任何通道,它用来执行添加或减去操作,意思是用该数值乘以255然后添加到该通道中。
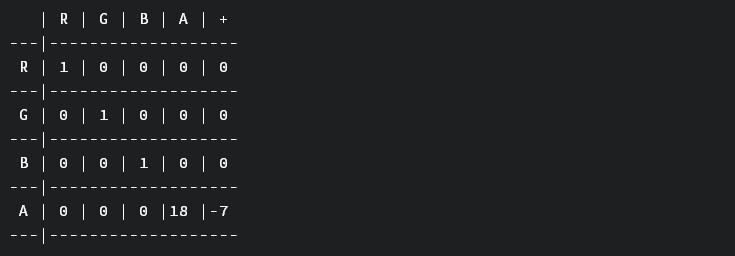
上面的解释有写难懂,直接来看demo中的操作,demo中的颜色矩阵像下面的样子:

RGB通道都没有做修改,这些值和alpha通道的值18相乘,然后减去7*255,这样做有效地提高了单独的透明度的对比。这些值你可以根据需要自行调整。
要在feColorMatrix滤镜中应用这个矩阵,我们可以像下面这样书写数字序列:
values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7"
浏览器兼容
目前浏览器已经广泛的支持SVG。但是不是所有的浏览器都支持在DOM元素上使用SVG过滤器,特别是Safari浏览器。Firefox 和 Chrome可以正常工作,甚至是Android 版本的。如果需要更广泛的支持,可以考虑使用SVG元素而不是DOM元素。












