这是一款非常有创意的可进行3D预览的电影院座位选座系统特效。该选座特效可以查看电影院座位情况,哪个座位是空闲的,并且可以进入某个座位实时预览在该座位上观看电影的效果。
当用户选择了一个座位之后,可以3D控制器来查看这个位置观看电影的效果,这是一个非常好的用户体验。如果用户感到满意,可以通过点击买票按钮直接购买该位置的电影票。
该特效需要浏览器支持transform-style: preserve-3d,由于IE浏览器不支持该属性,所以在IE浏览器中是看不到效果的。
使用方法
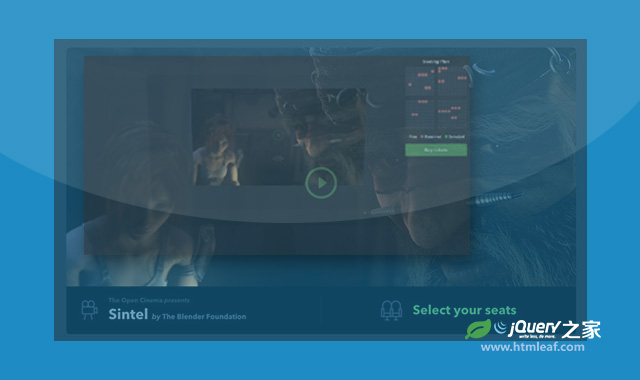
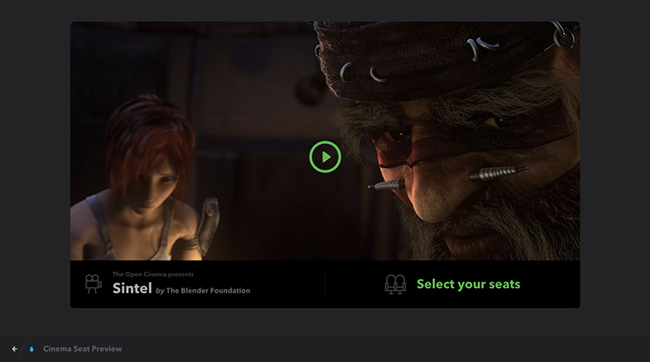
刚开始的时候,在屏幕中只是显示一个电影的预览,和一些关于电影院座位的信息。

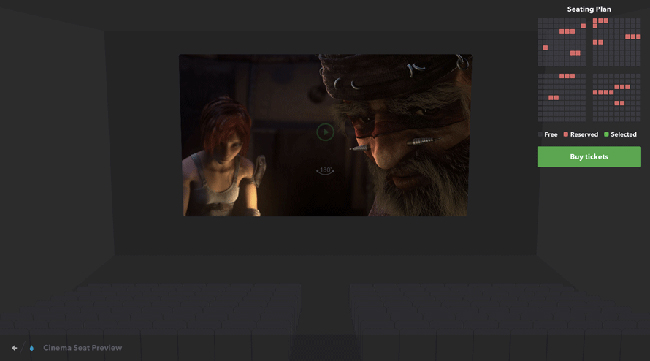
当用户点击了“选择一个座位”按钮之后,整个电影预览区域会被向后缩小,然后在右侧显示售票情况。

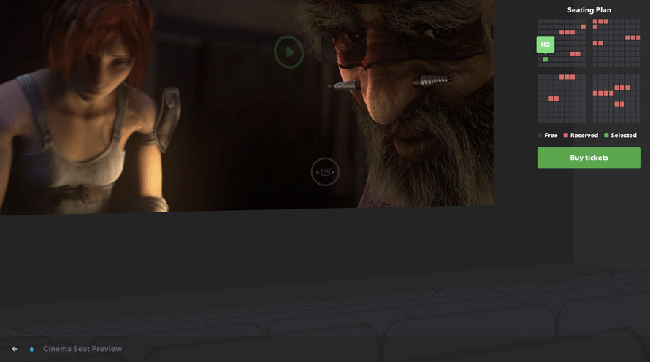
当用户选择了某个座位之后,电影预览被3D显示。

在屏幕中间的图标可以打开3D预览,点击它就可以使用鼠标来对整个电影院的情况进行3D预览。