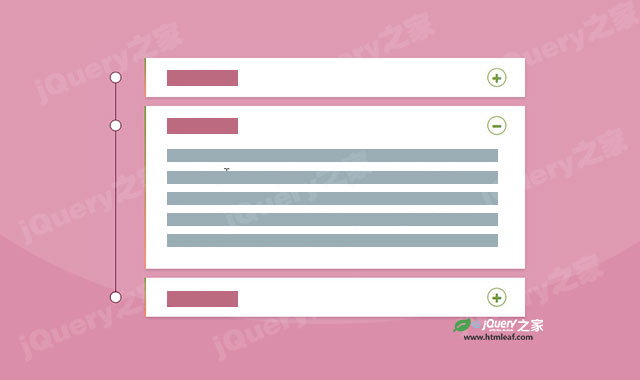
这是一款CSS3垂直手风琴Accordion特效。该CSS3 Accordion是对bootstrap Accordion的效果美化。通过简单的CSS3代码来实现炫酷的垂直手风琴效果。
使用方法
在页面中引入jquery和bootstrap相关文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
HTML结构
该CSS3垂直手风琴的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
然后通过下面的CSS3代码来对该垂直手风琴进行效果的美化。
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion:before{
content: "";
width: 1px;
height: 80%;
background: #550527;
position: absolute;
top: 20px;
left: 24px;
bottom: 20px;
}
#accordion .panel{
border: none;
border-radius: 0;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);
margin: 0 0 12px 50px;
position: relative;
}
#accordion .panel:before{
content: "";
width: 2px;
height: 100%;
background: linear-gradient(to bottom, #688e26 0%,#ff816a 100%);
position: absolute;
top: 0;
left: -2px;
}
#accordion .panel-heading{
padding: 0;
background: #fff;
position: relative;
}
#accordion .panel-heading:before{
content: "";
width: 15px;
height: 15px;
border-radius: 50px;
background: #fff;
border: 1px solid #550527;
position: absolute;
top: 50%;
left: -48px;
transform: translateY(-50%);
}
#accordion .panel-title a{
display: block;
padding: 15px 55px 15px 30px;
font-size: 20px;
font-weight: 600;
color: #550527;
border: none;
margin: 0;
position: relative;
}
#accordion .panel-title a:before,
#accordion .panel-title a.collapsed:before{
content: "\f068";
font-family: fontawesome;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
font-size: 15px;
font-weight: normal;
color: #688e26;
text-align: center;
border: 1px solid #688e26;
position: absolute;
top: 50%;
right: 25px;
transform: translateY(-50%);
transition: all 0.5s ease 0s;
}
#accordion .panel-title a.collapsed:before{ content: "\f067"; }
#accordion .panel-body{
padding: 0 30px 15px;
border: none;
font-size: 14px;
color: #305275;
line-height: 28px;
}