checkbox_radio.css是一款用于美化Checkbox和Radio控件的CSS小插件。通过checkbox_radio提供的样式,你可以生成基于bootstrap,或字体图标,或图片的Checkbox和Radio美化样式。
使用方法
在页面中引入checkbox_radio.css文件。
<link href="css/checkbox_radio.css" rel="stylesheet">
HTML结构
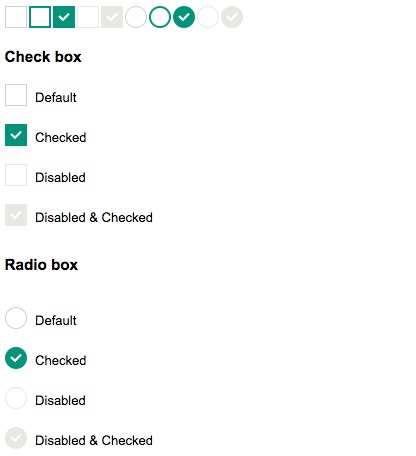
Checkbox的HTML结构如下:
<label class="checkbox">
<input type="checkbox">
<i class="icon-checkbox"></i>
Default
</label>
<br>
<label class="checkbox">
<input type="checkbox" checked>
<i class="icon-checkbox"></i>
Checked
</label>