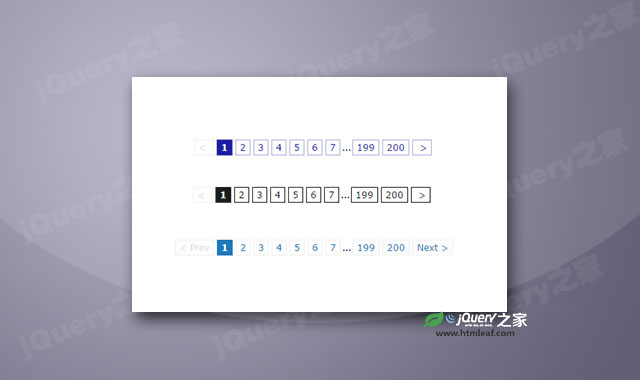
这是一组简单的div+css分页代码。示例代码中共有24种不同风格的div+css分页示例。这些page分页代码简单,非常容易集成到项目中。
使用方法
在页面中引入pages.css文件。
<link rel="stylesheet" href="css/pages.css" type="text/css" />
HTML结构
所有的page分页的HTML结构基本相似,都采用<div>包裹一组超链接<a>元素。例如第一种Digg Style的分页HTML代码如下:
<div class="digg">
<span class="disabled"> < </span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="#?page=5">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>
...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2"> > </a>
</div>
CSS样式
所有分页样式都通过CSS来进行渲染,每种分页CSS样式都非常简单,不超过10行代码。例如第一种Digg Style的分页CSS样式如下:
/*css digg style pagination*/
div.digg{padding:3px;margin:3px;text-align:center}
div.digg a{border:#aaaadd 1px solid;padding:2px 5px;margin:2px;color:#000099;text-decoration:none}
div.digg a:hover{border:#000099 1px solid;color:#000;}
div.digg a:active{border:#000099 1px solid;color:#000;}
div.digg span.current{border:solid 1px #000099;padding:2px 5px;font-weight:bold;margin:2px;color:#fff;background-color:#000099;}
div.digg span.disabled{border:#eee 1px solid;padding:2px 5px;margin:2px;color:#ddd;}