这是一款非常实用的商城网站网格布局和购物车动画UI设计效果。在这款购物UI设计效果中,侧边栏用于对商品进行筛选,所有的商品以网格来布局,每个网格内都可以以幻灯片方式来查看。并且在将商品添加到购物车时有非常炫酷的动画效果。
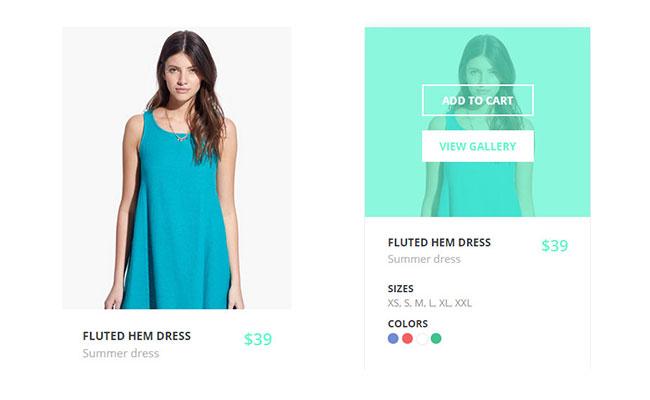
下图是一个商品网格在鼠标滑过前和滑过时的截图效果:

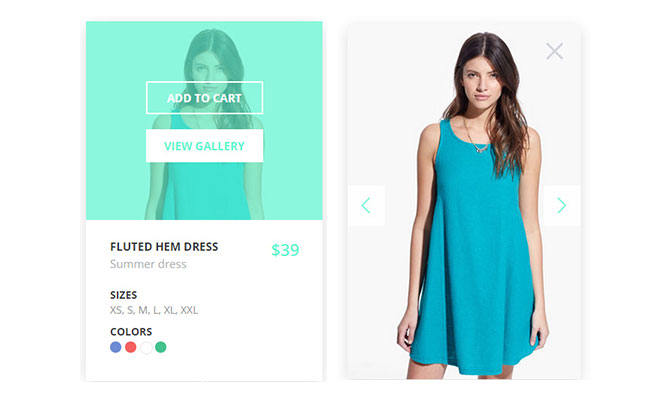
在点击“View gallery”按钮之后,这个网格会转换为一个幻灯片,可以通过箭头按钮来切换查看产品图片。

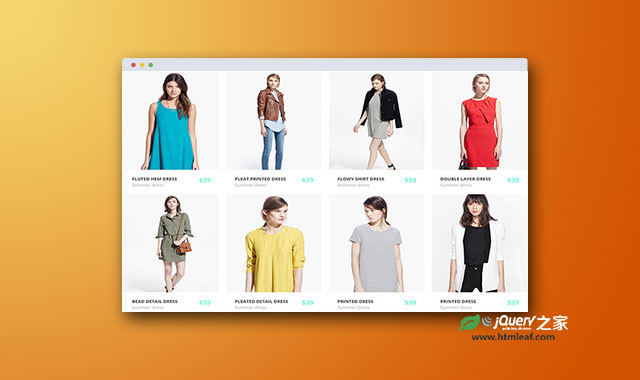
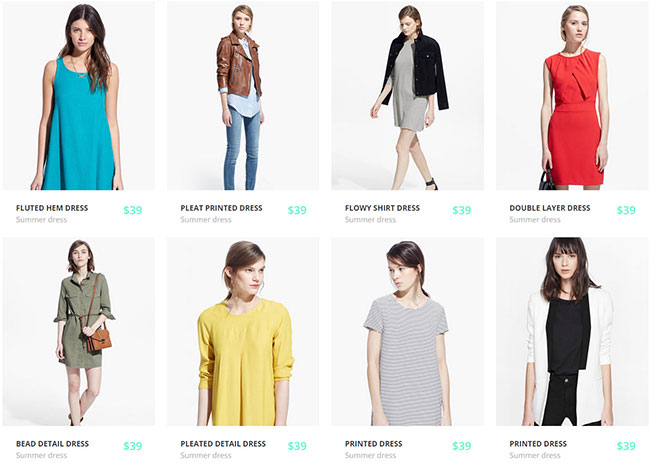
默认的每行4个产品网格的布局,如下图所示:

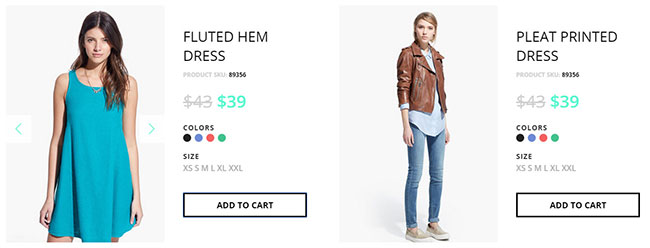
用户可以通过点击右上角的布局切换按钮来切换为每行2个产品网格,并带产品信息的布局: