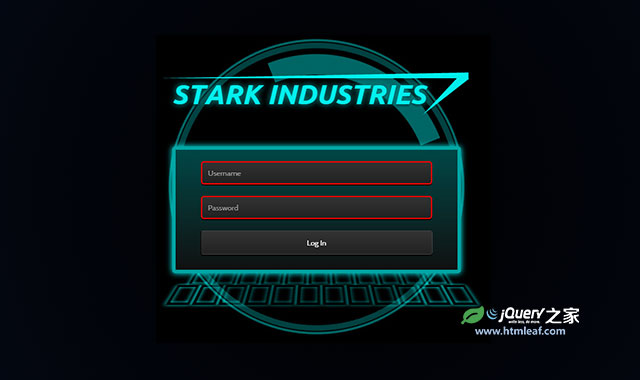
这是一款带有科幻风格的纯CSS3用户登录界面设计效果。它模拟科幻电影《钢铁侠》中斯塔克工业超级电脑的登录界面。该登录界面略带金属质感,通过一条无限运动的弧线绕圆动画来制作一些神秘科技色彩。
制作方法
HTML结构
该登录界面的HTML结构分为几个部分:div#logo是斯塔克工业的logo。section.stark-login是登录表单。#circle1是外圆,它里面还有一个内圆。最后的一个无序列表是一个占位元素,用于填充空间。
<div id="logo">
<h1 class="hogo"><i> STARK INDUSTRIES</i></h1>
</div>
<section class="stark-login">
<form action="" method="">
<div id="fade-box">
<input type="text" name="username" id="username" placeholder="Username" required>
<input type="password" placeholder="Password" required>
<button>Log In</button>
</div>
</form>
<div class="hexagons">
<span>⬢</span>
...
</div>
</section>
<div id="circle1">
<div id="inner-cirlce1">
<h2> </h2>
</div>
</div>
<ul>
<li></li>
...
</ul>
CSS样式
CSS样式主要介绍一些圆形的动画效果。这个圆形动画使用了一个嵌套的<div>结构。外圆设置了500像素的宽和高,并通过border-radius: 50%;设置为圆形。在外圆上会执行2个两个动画:circle1和circle-entry。circle1动画用于360度不断的旋转圆形。circle-entry动画则用于控制它的透明度。
#circle1 {
animation: circle1 4s linear infinite, circle-entry 6s ease-in-out;
background: #000;
border-radius: 50%;
border: 10px solid #00a4a2;
box-shadow: 0 0 0 2px black, 0 0 0 6px #00fffc;
height: 500px;
width: 500px;
position: absolute;
top: 20px;
left: 50%;
margin-left: -250px;
overflow: hidden;
opacity: 0.4;
z-index: -3;
}
内圆的边框宽度设置为36像素,宽度和高度为460像素,比外圆稍小一些。然后通过它的:before和:after元素来将内圆的边框遮挡掉一部分,使它看起来就像一段圆弧。
#inner-cirlce1 {
background: #000;
border-radius: 50%;
border: 36px solid #00fffc;
height: 460px;
width: 460px;
margin: 10px;
}
#inner-cirlce1:before {
content: ' ';
width: 240px;
height: 480px;
background: #000;
position: absolute;
top: 0;
left: 0;
}
#inner-cirlce1:after {
content: ' ';
width: 480px;
height: 240px;
background: #000;
position: absolute;
top: 0;
left: 0;
}
整个效果不算复杂,具体的完整代码请参考下载文件。