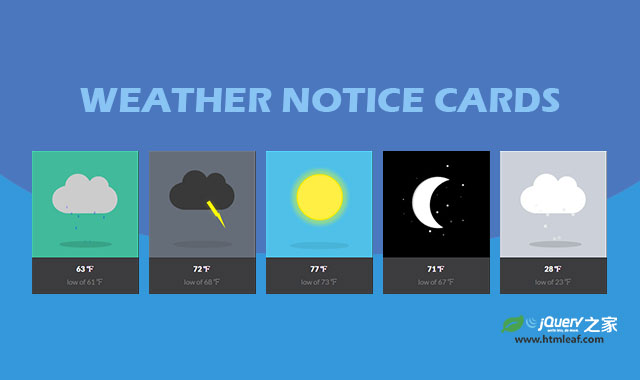
这是一款非常有意思的纯CSS3扁平风格天气预报卡片动画特效。该天气预报特效将各种天气制作为卡片形式,包括下雨,闪电,白天,夜间和下雪。卡片使用扁平化风格,并使用CSS3帧动画来制作各种动画效果。
制作方法
HTML结构
该特效的HTML结构采用无序列表的HTML结构,其中每一个li.card元素代表一种卡片。
<ul class="card-list">
<li class="card">
<div class="card-color color-rain">
<div class="rain"></div>
</div>
<div class="card-info">
<p>63 ℉</p>
<p>low of 61 ℉</p>
</div>
</li>
......
</ul>
CSS样式
首先给卡片一些基本样式。
.card {
width: 18.57%;
background-color: #3c3b3d;
float: left;
margin: 0 20px 20px 0;
overflow: hidden;
}
.card:nth-child(5n) {
margin-right: 0;
}
.card .card-color {
position: relative;
width: 100%;
padding: 6.5em 1em;
display: block;
}
.card .card-color:after {
position: absolute;
content: '';
top: 0;
right: 0;
height: 100%;
width: 50%;
}
.card .card-info {
padding: 1em;
color: #808080;
text-align: center;
}
.card .card-info p {
font-size: 0.85rem;
margin-bottom: .75em;
}
.card .card-info p:first-child {
font-weight: 600;
font-size: 0.9rem;
text-transform: uppercase;
color: #fff;
}
.card .card-info p:last-child {
margin-bottom: 0;
}
对于第一种下雨效果,特效中对div.rain元素使用了rain帧动画。然后使用div.rain元素的:after伪元素来制作云彩的阴影效果,并应用rain_shadow帧动画。最后使用div.rain元素的:before伪元素来制作雨点效果,并应用rain_rain帧动画。
.rain {
animation: rain 9s ease-in-out infinite 1s;
-webkit-animation: rain 9s ease-in-out infinite 1s;
background: #CCCCCC;
border-radius: 50%;
box-shadow: #CCCCCC 65px -25px 0 -5px, #CCCCCC 25px -25px, #CCCCCC 5px 0px 0 2px, #CCCCCC 10px 0px 0 2px, #CCCCCC 15px 0px 0 2px, #CCCCCC 20px 0px 0 2px, #CCCCCC 25px 0px 0 2px, #CCCCCC 30px 0px 0 2px, #CCCCCC 35px 0px 0 2px, #CCCCCC 40px 0px 0 2px, #CCCCCC 45px 0px 0 2px, #CCCCCC 50px 0px 0 2px, #CCCCCC 55px 0px 0 2px, #CCCCCC 60px 0px 0 2px, #CCCCCC 65px 0px 0 2px, #CCCCCC 70px 0px 0 2px, #CCCCCC 75px 0px 0 2px;
display: block;
height: 50px;
width: 50px;
position: absolute;
left: 40px;
top: 80px;
}
.rain:after {
animation: rain_shadow 9s ease-in-out infinite 1s;
-webkit-animation: rain_shadow 9s ease-in-out infinite 1s;
background: #000000;
border-radius: 50%;
content: '';
height: 15px;
width: 120px;
opacity: 0.2;
position: absolute;
left: 5px;
bottom: -60px;
transform: scale(.7);
-webkit-transform: scale(.7);
}
.rain:before {
animation: rain_rain .7s infinite linear;
-webkit-animation: rain_rain .7s infinite linear;
content: '';
background: transparent;
margin-left: 0px;
border-radius: 50%;
display: block;
height: 6px;
width: 3px;
opacity: 0.3;
transform: scale(.9);
-webkit-transform: scale(.9);
}
其它天气预报效果的制作方法基本类似,可以参考下载的源文件。